How to use the Wireframe feature
Create your wireframes in Prott using the Wireframe feature
To create your screens in Prott, click on the Wireframe icon.

Drag and drop components
Start off by selecting from a wide variety of basic shapes from the Web, iOS and Android components.

All you need to do is simply drag and drop any components from the left hand panel and make your edits in the center of your screen to create your wireframes. 
Drag & drop free icons using Iconfinder
Not only can you drag and drop pre-made components, you can also search from over 2+ million icons using Iconfinder, an online collection of high quality icons simply by searching from the Wireframe feature and dragging and dropping.
 For more info, head to the following help page.
For more info, head to the following help page.
Save components
If you have any frequently used components that you use across different screens, save yourself the hassle each time and save it as a component!
To save a component, right click and select Save component. You can create custom lists to organize your components, making it easier to find them when needed.


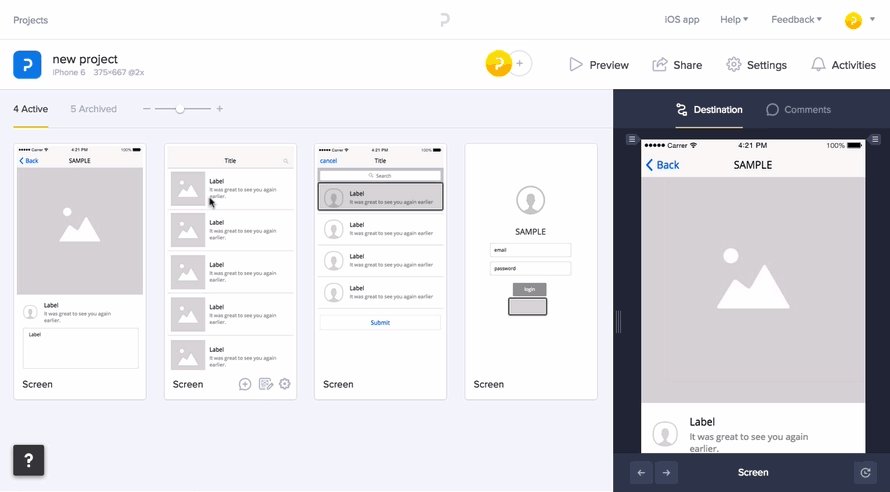
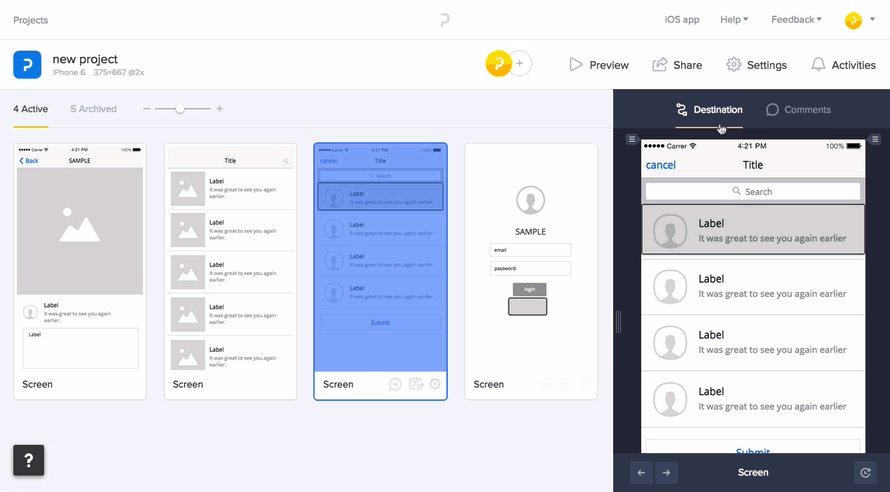
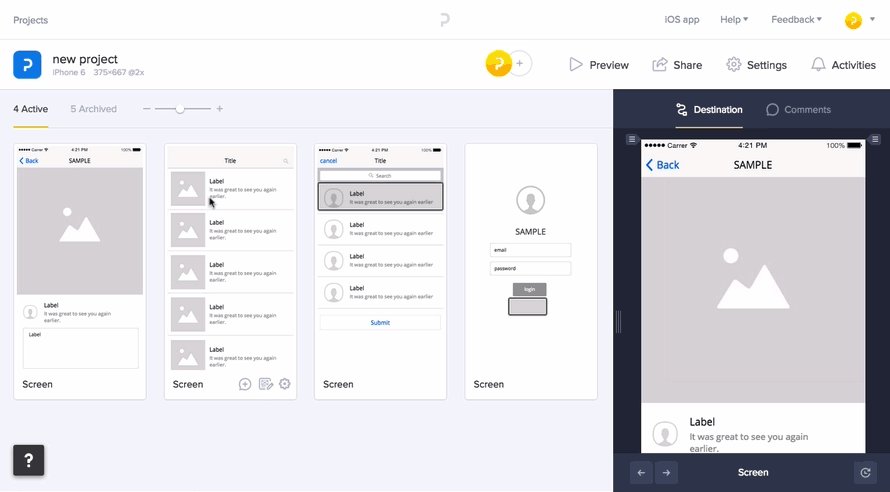
Edit your wireframes
To edit a wireframe at any point, hover over the screen you want to edit and click Edit wireframe.
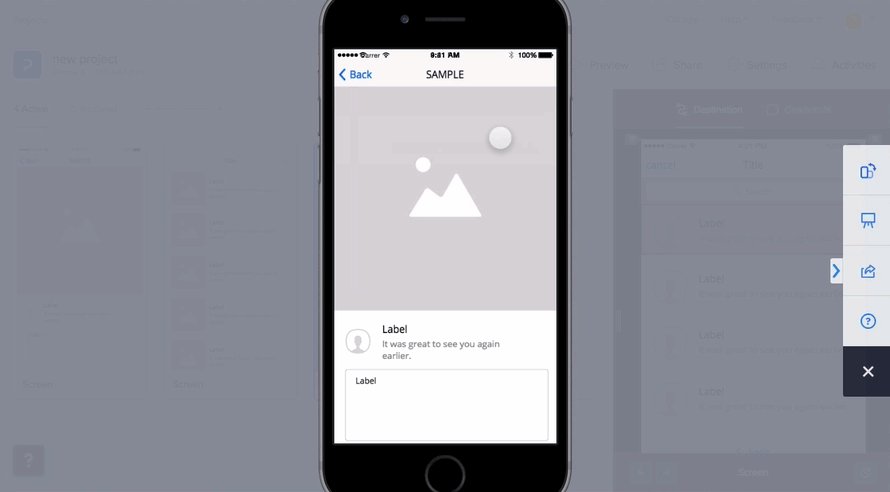
Preview your prototypes instantly
When you are done creating your wireframes, you can instantly preview your prototype by simply pressing the Preview button.